Suatu
saat, mungkin kita harus sering memasukkan suatu image tertentu dalam
halaman Word, misalnya setiap kali menulis surat resmi, kita harus
memasukkan logo perusahaan. Bisa kita bayangkan betapa melelahkan, dan
yang jelas kurang efisien dan efektif jika setiap kali akan memasukkan (Insert) logo tersebut harus melalui “ritual” secara konvesional, seperti di bawah ini, yaitu :
Klik Menu Insert > Picture > From File > hingga muncul dialog box seperti di bawah ini.
Kemudian kita harus mencari folder tempat menyimpan image tersebut. Jika sudah ketemu, klik Insert maka image akan muncul di halaman Word.
Dengan cara seperti di atas, selain memerlukan waktu yang lama juga langkah-langkahnya bertele-tele, dan akan bertambah lama lagi jika kita lupa lokasi folder tempat menyimpan image tersebut.
Jika kita hanya menggunakan satu atau beberapa image saja, kita dapat mencoba tips berikut ini, karena hanya dengan sekali klik saja, akan tampil image yang kita inginkan atau telah kita atur sebelumnya. Hal ini akan sangat membantu jika kita sering menggunakan satu atau beberapa image tertentu pada halaman Word.
Langkah-langkahnya adalah sebagai berikut :
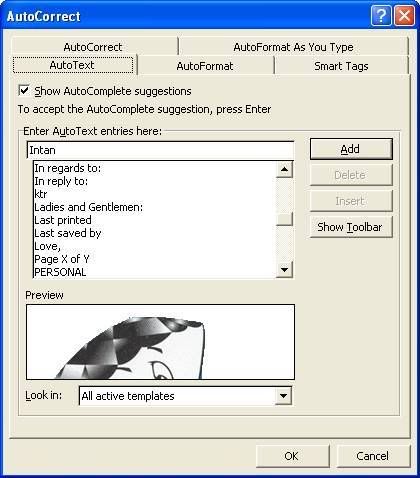
Buka MS Word, kemudian masukkan image secara konvensional terlebih dahulu. Sebagai contoh, penulis menggunakan image “INTAN”. Setelah image tampil di halaman Word, Anda klik sekali sehingga image tersebut menjadi aktif yaitu ditandai dengan adanya kotak-kotak kecil pada keempat sudutnya. Kemudian klik menu Tools (ingat kondisi image harus aktif) kemudian pilih Autocorrect Options, hingga tampil dialog box seperti gambar di bawah ini.
Pilih tab AutoText pada dialog box di atas. Pada baris di bawah Enter AutoText entries here isi dengan nama sesuka Anda. Pada contoh di atas, saya memberi nama Intan, kemudian Klik Add. (Ingat jangan keliru OK)
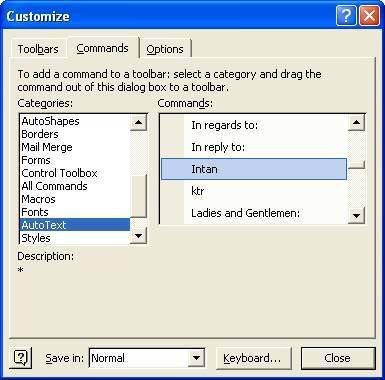
Setelah itu, klik menu Tools pilih Customize hingga muncul dialog box Customize. Di situ terdapat tiga tab (Toolbars, Commands, Options), pilihlah tab Commmand. Kemudian, di kolom sebelah kiri sorot/pilih AutoText (di bawah Categories) kemudian pada kolom sebelah kanan di bawah Commands, cari nama image tadi, yaitu "INTAN”. Tampilannya adalah seperti di bawah ini.
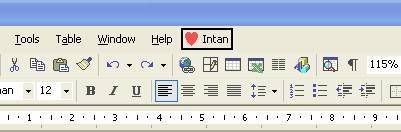
Jika sudah ketemu, arahkan pointer mouse pada “INTAN” tersebut kemudian drag (seret) menuju ke sebelah kanan MENU HELP. Lihat tampilannya seperti gambar di bawah ini.
Anda
tidak harus meletakkannya di situ, namun dapat juga Anda letakkan di
sebelah kiri atau kanannya menu-menu yang lain. Atau juga bisa Anda
tempatkan di sebelah kanan atau kiri toolbar. (seperti gambar di bawah ini)
Coba, sekarang Anda klik menu “Intan” tersebut, maka image Intan sudah tampil di halaman Word.
Agar tidak membosankan dan kelihatan lebih artistik, kita dapat menambahkan button tertentu. Caranya
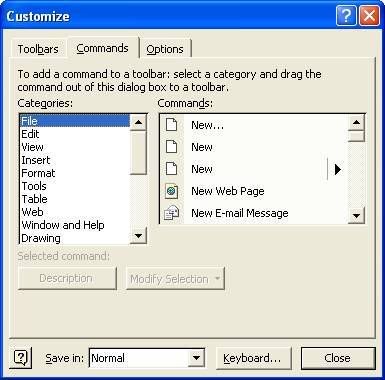
Klik Menu Tools > Customize > hingga muncul dialog box Customize, seperti di bawah ini.
Dalam kondisi ini, arahkan mouse ke menu Intan tersebut, klik kanan pada “menu” tersebut, kemudian pilih menu Change Image Button, pilih button yang Anda suka dengan mengkliknya maka di tampilan “menu Intan” seperti pada gambar di bawah ini. (banyak pilihan button yang lain)
Selain dapat menambahkan button, Anda juga dapat mengganti nama “Menu” dengan memilih rename, dapat juga mengedit button dengan memilih Edit Button Image.
Jika Anda sudah tidak menghendakinya lagi, Anda dapat menghapusnya dengan mudah, dengan memilih menu delete.
Jika Anda sudah tidak menghendakinya lagi, Anda dapat menghapusnya dengan mudah, dengan memilih menu delete.
Selamat Mencoba!!!Jika tertarik, Anda bisa download di sini.








Tidak ada komentar:
Posting Komentar